Push Button Creates Alert Before Continuing Script Google Script
Scripts that are bound to Google Docs, Sheets, or Forms can display several types of user-interface elements — pre-built alerts and prompts, plus dialogs and sidebars that contain custom HTML service pages. Typically, these elements are opened from menu items. (Note that in Google Forms, user-interface elements are visible only to an editor who opens the form to modify it, not to a user who opens the form to respond.)
Alert dialogs

An alert is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message and an "OK" button; a title and alternative buttons are optional. It is similar to calling window.alert() in client-side JavaScript within a web browser.
Alerts suspend the server-side script while the dialog is open. The script resumes after the user closes the dialog, but JDBC connections do not persist across the suspension.
As shown in the example below, Google Docs, Forms, Slides, and Sheets all use the method Ui.alert(), which is available in three variants. To override the default "OK" button, pass a value from the Ui.ButtonSet enum as the buttons argument. To evaluate which button the user clicked, compare the return value for alert() to the Ui.Button enum.
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show alert', 'showAlert') .addToUi(); } function showAlert() { var ui = SpreadsheetApp.getUi(); // Same variations. var result = ui.alert( 'Please confirm', 'Are you sure you want to continue?', ui.ButtonSet.YES_NO); // Process the user's response. if (result == ui.Button.YES) { // User clicked "Yes". ui.alert('Confirmation received.'); } else { // User clicked "No" or X in the title bar. ui.alert('Permission denied.'); } } Prompt dialogs

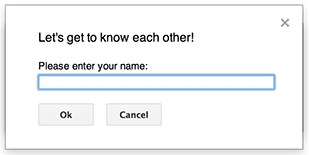
A prompt is a pre-built dialog box that opens inside a Google Docs, Sheets, Slides, or Forms editor. It displays a message, a text-input field, and an "OK" button; a title and alternative buttons are optional. It is similar to calling window.prompt() in client-side JavaScript within a web browser.
Prompts suspend the server-side script while the dialog is open. The script resumes after the user closes the dialog, but JDBC connections do not persist across the suspension.
As shown in the example below, Google Docs¸ Forms, Slides, and Sheets all use the method Ui.prompt(), which is available in three variants. To override the default "OK" button, pass a value from the Ui.ButtonSet enum as the buttons argument. To evaluate the user's response, capture the return value for prompt(), then call PromptResponse.getResponseText() to retrieve the user's input, and compare the return value for PromptResponse.getSelectedButton() to the Ui.Button enum.
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show prompt', 'showPrompt') .addToUi(); } function showPrompt() { var ui = SpreadsheetApp.getUi(); // Same variations. var result = ui.prompt( 'Let\'s get to know each other!', 'Please enter your name:', ui.ButtonSet.OK_CANCEL); // Process the user's response. var button = result.getSelectedButton(); var text = result.getResponseText(); if (button == ui.Button.OK) { // User clicked "OK". ui.alert('Your name is ' + text + '.'); } else if (button == ui.Button.CANCEL) { // User clicked "Cancel". ui.alert('I didn\'t get your name.'); } else if (button == ui.Button.CLOSE) { // User clicked X in the title bar. ui.alert('You closed the dialog.'); } } Custom dialogs

A custom dialog can display an HTML service user interface inside a Google Docs, Sheets, Slides, or Forms editor.
Custom dialogs do not suspend the server-side script while the dialog is open. The client-side component can make asynchronous calls to the server-side script using the google.script API for HTML-service interfaces.
The dialog can close itself by calling google.script.host.close() in the client side of an HTML-service interface. The dialog cannot be closed by other interfaces, only by the user or itself.
As shown in the example below, Google Docs, Forms, Slides, and Sheets all use the method Ui.showModalDialog() to open the dialog.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show dialog', 'showDialog') .addToUi(); } function showDialog() { var html = HtmlService.createHtmlOutputFromFile('Page') .setWidth(400) .setHeight(300); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showModalDialog(html, 'My custom dialog'); } Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />

A sidebar can display an HTML service user interface inside a Google Docs, Forms, Slides, or Sheets editor.
Sidebars do not suspend the server-side script while the dialog is open. The client-side component can make asynchronous calls to the server-side script using the google.script API for HTML-service interfaces.
The sidebar can close itself by calling google.script.host.close() in the client side of an HTML-service interface. The sidebar cannot be closed by other interfaces, only by the user or itself.
As shown in the example below, Google Docs, Forms, Slides, and Sheets all use the method Ui.showSidebar() to open the sidebar.
Code.gs
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('Custom Menu') .addItem('Show sidebar', 'showSidebar') .addToUi(); } function showSidebar() { var html = HtmlService.createHtmlOutputFromFile('Page') .setTitle('My custom sidebar'); SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .showSidebar(html); } Page.html
Hello, world! <input type="button" value="Close" onclick="google.script.host.close()" />
File-open dialogs
Google Picker is a "file-open" dialog for information stored in Google servers, including Google Drive, Google Image Search, Google Video Search, and more.
As shown in the example below, Picker's client-side JavaScript API can be used in HTML service to create a custom dialog that lets users select existing files or upload new ones, then pass that selection back to your script for further use.
To enable Picker and get an API key, follow these instructions:
- Verify that your script project is using a standard GCP project.
- Enable the "Google Picker API" in your GCP project.
- While your GCP project is still open, select APIs & Services, then click Credentials.
- Click Create credentials > API key. This action creates the key, but you should edit the key to add both application restrictions and an API restriction to the key.
- In the API key dialog, click Close.
- Next to the API key you created, click More
> Edit API key.
-
Under Application restrictions, complete the following steps:
- Select HTTP referrers (web sites).
- Under Website restrictions, click Add an item.
- Click Referrer and enter
*.google.com. - Add another item and enter
*.googleusercontent.comas the referrer. - Click Done.
-
Under API restrictions, complete the following steps:
- Select Restrict key.
-
In the Select APIs section, select Google Picker API and click OK.
Note: The Google Picker API does not appear unless you have enabled it because the list only shows APIs that have been enabled for the Cloud project.
-
Under API key, click Copy to clipboard
.
-
At the bottom, click Save.
Source: https://developers.google.com/apps-script/guides/dialogs
Postar um comentário for "Push Button Creates Alert Before Continuing Script Google Script"